MarsEdit ist trotz seines Alters wohl nach wie vor der beste Offline Blogging Editor für den Mac. MarsEdit kann häufig die Verbindung zu einem Blog einrichten; bei WordPress klappt es jedoch häufig nicht. Deshalb hier eine kurze Beschreibung zur manuellen Konfiguration von MarsEdit als Offline-Editor für WordPress.
Falls WordPress im Stammverzeichnis euerer Webseite installiert ist, kann MarsEdit in der Regel automatisch eine Verbindung zu eurem Blog aufnehmen, nachdem die Zugangsdaten eingegeben wurden. Falls WordPress jedoch in einem anderen Verzeichnis installiert wurde, klappt es meistens nicht. In diesem Fall muss die Verbindung zu WordPress in MarsEdit manuell konfiguriert werden. Es gibt viele gute Gründe WordPress nicht im Stammverzeichnis zu installieren und sei es nur um etwas Ordnung auf dem Server zu schaffen; man kann bei Bedarf auch nachträglich WordPress in einen eigenen Ordner verschieben…
Um die Verbindung zu WordPress in MarsEdit manuell zu konfigurieren, öffnet ihr MarsEdit, wählt euer WordPress links im Baum aus und geht im Menü zu Blog -> Edit Settings…
Nun sollte ein Settings-Dialog erscheinen:
Unter General trägt man zunächst den Blog Namen seines Blogs ein. Bei Homepage URL: gibt man nun nicht das Stammverzeichnis euerer Seite sein, sondern den URL-Pfad zur WordPress-Installation. Dies sollte das verwendete Unterverzeichnis sein, in dem WordPress liegt.
Der System Name: ist (vermutlich schon vorkonfiguriert) WordPress.
Die System API muss entsprechend auf WordPress API gesetzt sein.
Nun zur entscheidenden Stelle: API Endpoint URL wird auf den URL-Pfad der WordPress-Installation/xmlrpc.php nach folgendem Schema gesetzt:
http://www.xyz.com/wpinstallpath/xmlrpc.php
Die Blog ID ist bei WordPress immer 1.
Man kann nun noch die Anzahl der vom Server zu ladenden und aktualisierenden Blog-Posts einstellen und mit OK bestätigen; Verbindungsdaten eingeben und fertig.
URL-Pfad zur WordPress-Installation muss xmlrpc.php angehängt werden, da es sich hier um das WP-Interface zum Senden von Posts von externen Quellen handelt. Dies teilt euch das Interface sogar selbst mit, wenn ihr es im Browser aufruft (also ein GET statt einem POST auf xmlrpc.php ausführt):
XML-RPC server accepts POST requests only.
Extra-Tipps
MarsEdit arbeitet von sich aus recht gut mit WordPress zusammen, es macht aber durchaus Sinn die Einstelllungen weiter an eure Bedürfnisse anzupassen.


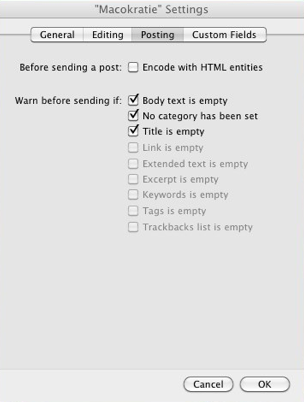
Besonders für WordPress macht es Sinn zusätzliche Felder in MarsEdit anzeigen zu lassen. Dazu gehört das Slug Field, mit dem die Artikel-URL bei WordPress-Posts festgelegt werden kann, sowie Tags und das Excerpt Field, etc (Geht dazu im Menü unter View->Slug Field während der Artikel-Editor geöffnet ist.). Es können zudem auf Wunsch Warnungen angezeigt werden, wenn bestimmte Elemente, wie Titel, Tags, etc. fehlen. Man kann auch festlegen, dass der Post nur als Draft/Pending auf den Server gelegt werden soll, falls die Posts nicht gleich veröffentlicht werden soll und vieles mehr. Spätestens an dieser Stelle merkt man, warum MarsEdit etwas kostet. Für mich ist es allerdings sein Geld wert.
Für manche Dinge ist es schließlich unerlässlich den HTML-Quelltext zu bearbeiten. Man kann zwischen der Rich-Text-Editor und dem HTML-Editor einfach umschalten unter Post -> Edit HTML Text (⇧⌘T). Es erscheint hierbei eine Warnung, dass die Formatierung durch das Konvertierung geändert werden kann, ich hatte damit jedoch noch keine Probleme.
In Verbindung mit WordPress gibt es noch tausend andere Dinge die man in MarsEdit konfigurieren kann und die leider auch mal schief gehen können, wie fehlgeschlagene 2-Step-Authentification, Probleme beim Bilder hochladen, usw. Hier hilft häufig ein Besuch im Red-Sweater Forum.
Alternativen zu MarsEdit
Für WordPress gibt es glücklicherweise eine ganze Menge Offline-Editoren, sodass für jeden etwas dabei sein sollte. Unter Mac OSX kann MarsEdit wohl nur noch Blogo das Wasser reichen. Unter Windows greift man schlicht zum Windows Live Writer, der vielleicht sogar noch besser ist, aber nicht mehr upgedated wird. Im Mac App Store ist mir die moderne, einfach gehaltene App PixelPumper aufgefallen.





Thumbs up guys your doing a really good job. autopilot automated autoblogging
AntwortenLöschenI am using Codelobster IDE to work with WordPress blogs.
AntwortenLöschenLaden Sie kostenlose html seite vorlage von TemplateMonster herunter und verwenden Sie sie für jeden Zweck. Unsere Vorlagen sind einfach zu ändern.
AntwortenLöschen